
Šablona Soul je pro e-shop od Shoptetu perfektní šablonou, to bezesporu. Pro mě je dokonce zatím tou nejoblíbenější. Právě proto jsme do ní mimo jiné nedávno převlékl náš e-shop www.vlapa.cz, který doposavad běžel na šabloně Rock. Jednou z mála slabinek této šablony však může být příliš nevýrazný košík v hlavičce webu, který oproti předchozím šablonám nedisponuje žádným grafickým prvkem.
Rozhodl jsem se, že Vám zde sepíšu návod, jak tento prvek maličko oživit a přidat k němu například nějakou hezkou ikonku nákupního košíku nebo nákupní tašky. Jdeme na to!
Nedříve je třeba si vybrat právě onu ikonku. Můžete tak učinit například na webu www.flaticon.com, kde zadáte do vyhledávání výraz „shopping cart“ nebo třeba „shopping bag“. Poté na ikonku kliknete, vyberete formát PNG, zvolíte potřebnou barvu ikonky a velikost 24px, to je dle mého názoru na naše potřeby ideální velikost ikonky. Některé ikonky jsou ale placené, ty zdarma stáhnout nepůjdou.

A ještě jedna důležitá věc, stáhněte si ikonku také v bílé barvě, aby se vám správně pak mohla přebarvit do této barvy na e-shopu při hover efektu.
Nyní ikonky ve dvou barvách (bílá barva plus ta, kterou jste si zvolili) na e-shop nahrajte. Buďto přes FTP nebo jednodušeji přes filemanager v administraci e-shopu například při vytváří nového článku.

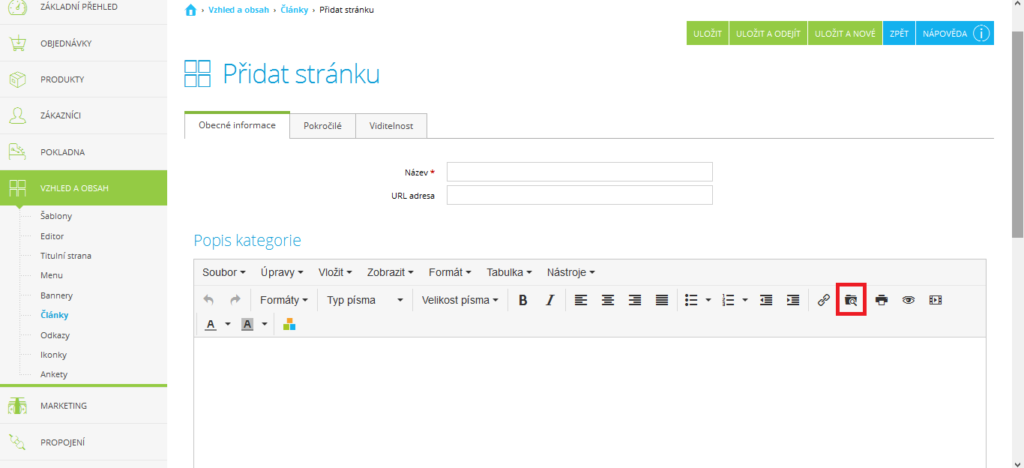
Teď je potřeba zjistit adresu obrázku. Obrázek vložte do textového editoru a zvolte volbu Nastavení -> Zdrojový kód. Nyní uvidíte adresu toho obrázku, například /user/documents/upload/kosik.png, tuto adresu si někam zkopírujte pro pozdější potřebu.

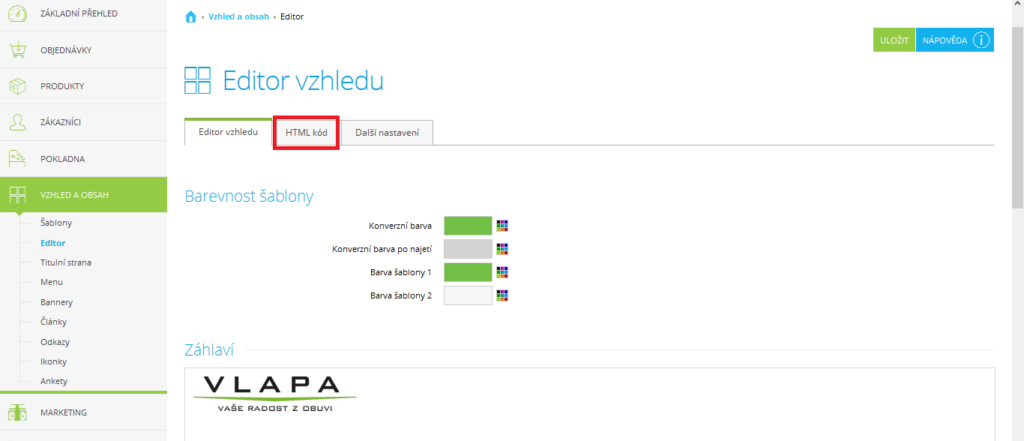
Nyní v administraci vašeho e-shopu přejděte do html editoru (Vzhled a obsah -> Editor a záložka HTML kód).

A do textového pole v sekci „Záhlaví“ vložte tento kód:
Nyní už jen kliknout nahoře na „Uložit“ a je hotovo.
Pozn: Uvozovky v kódu mají být nahoře, nevím, proč ten WordPress je pořád dává dolu 😀

Dobrý den, super tip, díky za něj! Poraďte mi prosím jak skrýt u šablony SOUL v menu volbu „Uvodní stránka“, jak jste to udělali u webu vlapa.cz
Dobrý den, jsem rád, že se Vám tip líbí 🙂 Záložku Úvodní stránka schováte tak, že do pole pro HMTL kód vložíte toto:
Dobrý den, bude tato úprava fungovat i pro šablonu Rock
Dobrý den, tento kód pro šablonu Rock bohužel není. Šablona Rock používá pro košík jinou třídu neboli class. Nicméně si myslím, že pro tuto šablonu by to bylo stejně zbytečné, protože již grafický provek v košíku obsažený má 🙂
Dobrý den, super, moc díky, povedlo se a to se Shoptetem jenom začínám 🙂 Nemáte prosím tip, jak u šablony Soul schovat nebo pozměnit tu úplně horní lištu (jak je telefon, email a přihlášení). Děkuji, Olga
bohužel mne podle návodu nefunguje. Ve Firefoxu v „prozkoumat prvek“ píše : „Neplatná hodnota vlastnosti“. Může to být testovací verzí shoptetu?
A máte u url adresy ubrázky uvedené horní uvozovky, nikoliv dolní? Zde v návodu jsou kvůli WordPressu dolní, ale do kódu patří horní uvozovky.
samozřejmě a obrázky taky fungují, to jsem kontoloval
.header-cart-pieces{background: url („/user/documents/upload/kosikcerny.png“) no-repeat; padding: 3px 0 3px 30px; }
.header-cart-wrap:hover .header-cart-pieces{background: url („/user/documents/upload/kosikbily.png“) no-repeat; }
Už to funguje, chyba byla vyjímečně mezi klávesnicí a židlí – neměl jsem obrázky rozměrů 24×24, ale daleko větší….
Jak změnit ikonu v šabloně Techno?
Dobrý den,
skvělý tip, ale bohužel místo ikony se mi tam udělá pouzě bílý prostor 🙁 Nevíte, kde by mohla být chyba? Děkuji mockrát za pomoc.
Kristýna